
Making a dent in the tech universe
Making a dent in the tech universe
The Myth of Icarus and the Modern Dilemma of AI-Augmented Coding
Once upon a time—well, in a land of myth and melodrama—a young chap named Icarus got the ultimate upgrade: wings. Handcrafted by his ever-wise (and occasionally overly ambitious) father, Daedalus, these wings were a marvel of ancient engineering, crafted from feathers and wax. Icarus, thrilled by his newfound ability to defy gravity, soared into the sky with the enthusiasm of a kid on a sugar rush.

What does it mean to go serverless?
It’s time to look closely at serverless development. Come on a journey to investigate the serverless development model with Typescript. This article will take you through a potential framework, ORM, relational database provider, how to test, and our conclusions.
 from [Pixabay](https://pixabay.com/photos/balance-stones-stack-110850/)](/img/D9WLFcypiX-1280.webp)

How To Build and Deploy Your Personal Blog With Next.js
The source code for this guide is available on Github and you can view the original article on my blog (built with this starter).

The guide to integrating Google MyMaps onto your website with React
If you want to put the custom map you’ve created with MyMaps onto a website you have two options:

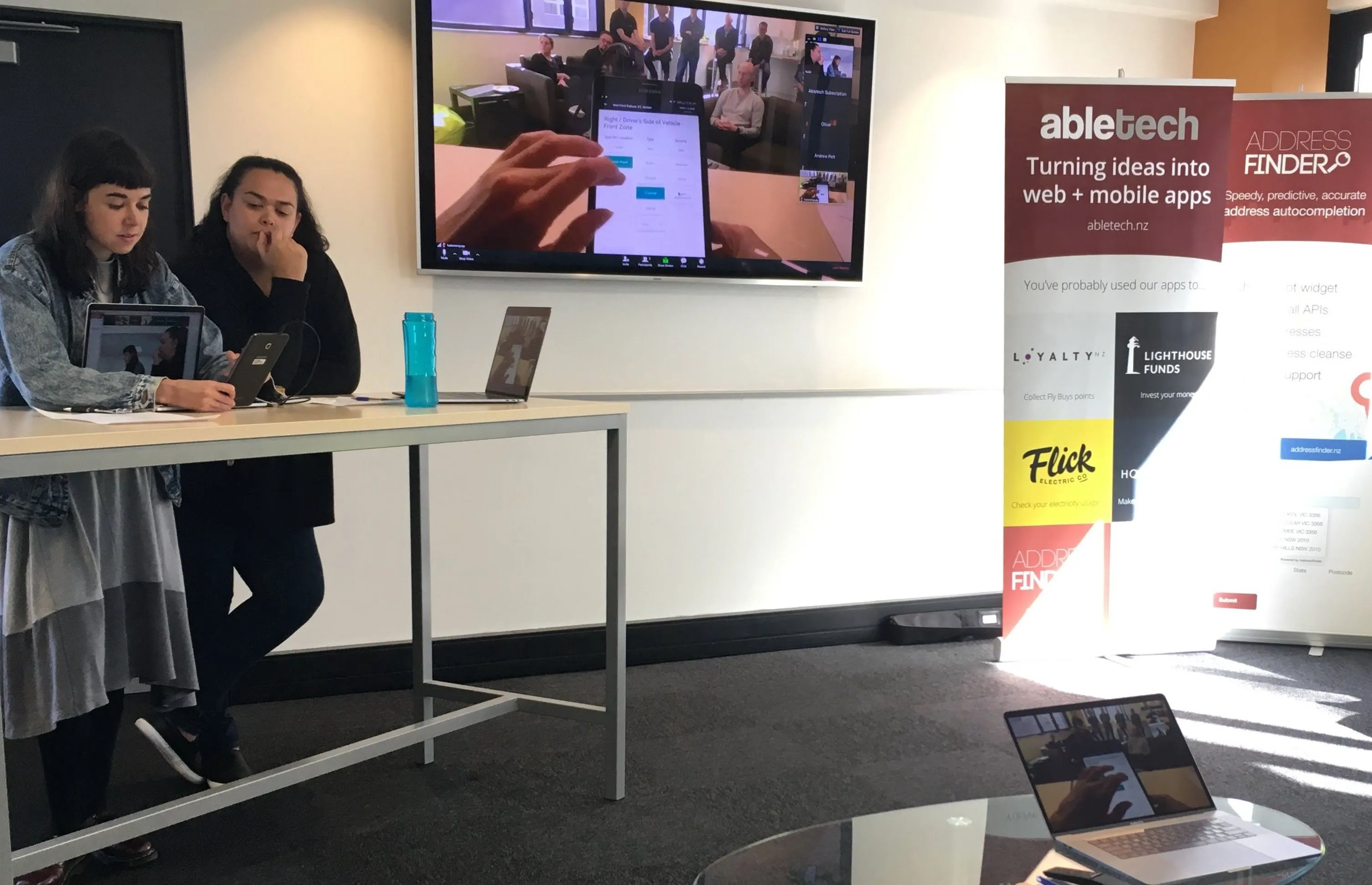
🚘 SmartInspect with React Native 📱
Our Rapid Projects team developed this mobile app in three months. We used React Native and found it fast and efficient. Watch a demo of SmartInspect. Hear what Naiki Pearl and Kate Norquay found as they developed using React Native.

Accessibility, error handling and service workers
Kate’s favourite talks include Julie Grundy on accessibility, Theresa Ma on improving the way designers and engineers work together, and Diana Mounter from GitHub on the interaction of colour systems.


Static Website Generators: Ultimate Caching?
Static files handle large traffic easily. Photo cred: Sergey Pesterev (Unsplash)
React On Rails with Devise: Two Ways
Hi, I’m Kate! I’ve been working as a web development intern at Abletech for the last two months. Recently I’ve been investigating using React together with Ruby on Rails. My task was to discover common ‘gotchas’ and figure out what it would take to use React in our next project.

Elixir for JavaScript and Ruby developers
This talk will be an introduction to Elixir in the form of a walk-through of a real-world application (Addressfinder).

HTTP/2 accelerates Addressfinder
Last week we upgraded the software that powers Addressfinder. We turned on HTTP/2. It’s made the autocomplete even faster.


What does it mean to go serverless?
It’s time to look closely at serverless development. Come on a journey to investigate the serverless development model with Typescript. This article will take you through a potential framework, ORM, relational database provider, how to test, and our conclusions.
 from [Pixabay](https://pixabay.com/photos/balance-stones-stack-110850/)](/img/D9WLFcypiX-1280.webp)

How To Build and Deploy Your Personal Blog With Next.js
The source code for this guide is available on Github and you can view the original article on my blog (built with this starter).

The guide to integrating Google MyMaps onto your website with React
If you want to put the custom map you’ve created with MyMaps onto a website you have two options:

🚘 SmartInspect with React Native 📱
Our Rapid Projects team developed this mobile app in three months. We used React Native and found it fast and efficient. Watch a demo of SmartInspect. Hear what Naiki Pearl and Kate Norquay found as they developed using React Native.

Accessibility, error handling and service workers
Kate’s favourite talks include Julie Grundy on accessibility, Theresa Ma on improving the way designers and engineers work together, and Diana Mounter from GitHub on the interaction of colour systems.


Static Website Generators: Ultimate Caching?
Static files handle large traffic easily. Photo cred: Sergey Pesterev (Unsplash)
React On Rails with Devise: Two Ways
Hi, I’m Kate! I’ve been working as a web development intern at Abletech for the last two months. Recently I’ve been investigating using React together with Ruby on Rails. My task was to discover common ‘gotchas’ and figure out what it would take to use React in our next project.

Elixir for JavaScript and Ruby developers
This talk will be an introduction to Elixir in the form of a walk-through of a real-world application (Addressfinder).

HTTP/2 accelerates Addressfinder
Last week we upgraded the software that powers Addressfinder. We turned on HTTP/2. It’s made the autocomplete even faster.
