Making a dent in the tech universe
Making a dent in the tech universe

Goodbye Manual Markup: How Claude Code Automates the Figma-to-Code Workflow
What if we could take the designs provided to us by our clients and instead of spending hours measuring spacing, and recreating layouts pixel by pixel, we could use AI tooling, and skip the manual translation entirely?

2022 UX and UI in Application Development
User Experience, or UX, is a term that gets used (and a little abused) quite a bit. But what does it actually mean?

What App Should You Develop?
Navigating the choices for building front ends can be daunting. Like everything technology based, you are faced with a bunch of technology choices and tradeoffs. This article attempts to distill your app development options and outline the various pros and cons.

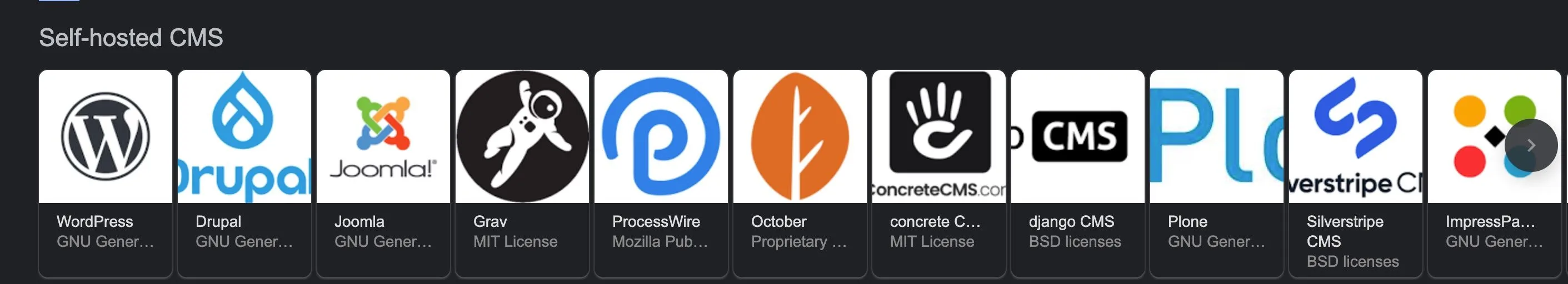
Choosing a Headless CMS
Content Management Systems seem to be a hot topic at the moment. We have been building varying solutions for several clients with integrated CMS systems, including our very own websites abletech.nz and addressfinder.nz. Our personal experience sees us on a three to five year lifecycle with CMS’s. Abletech went from WordPress, to BlogSpot, to Tumblr, to Medium, and now to Strapi over the course of 16 years! This article outlines some of our learnings, why we keep changing, and what we are really after from our CMS.




Custom software development services
Custom software is designed for a specific purpose, user or organisation. Read about our Abletech SaaS (Software as a Service) product AddressFinder.

What does it mean to go serverless?
It’s time to look closely at serverless development. Come on a journey to investigate the serverless development model with Typescript. This article will take you through a potential framework, ORM, relational database provider, how to test, and our conclusions.

Design for Developers
Design and development are sometimes thought of as two very opposite disciplines — one is creative and one is logical. Developers can get stuck in this trap, avoiding design because they ‘aren’t creative’ and getting paralysed when they inevitably have to make a minor design decision.
 from [Pixabay](https://pixabay.com/photos/balance-stones-stack-110850/)](/img/D9WLFcypiX-1280.webp)

How To Build and Deploy Your Personal Blog With Next.js
The source code for this guide is available on Github and you can view the original article on my blog (built with this starter).

The guide to integrating Google MyMaps onto your website with React
If you want to put the custom map you’ve created with MyMaps onto a website you have two options:

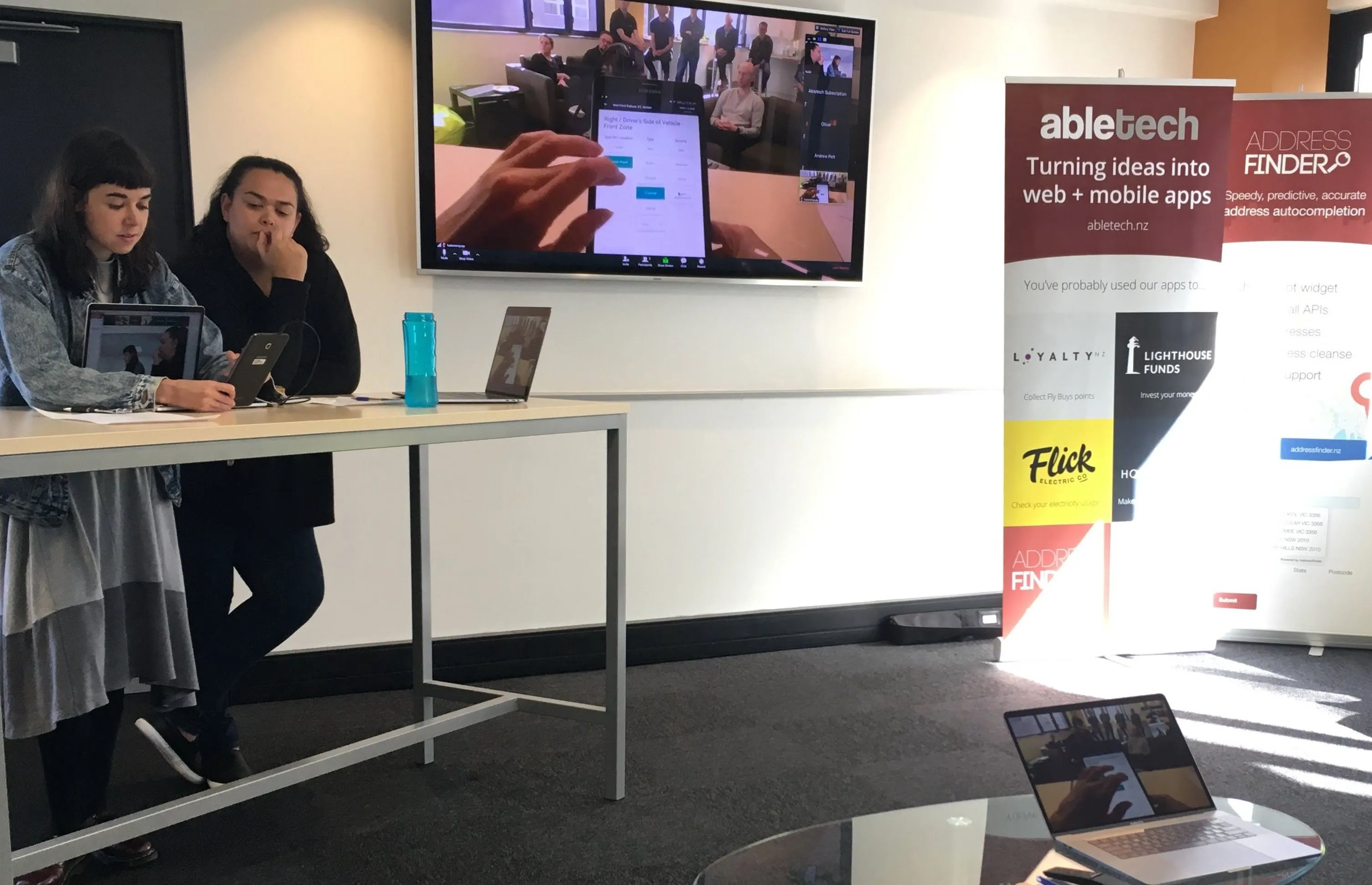
🚘 SmartInspect with React Native 📱
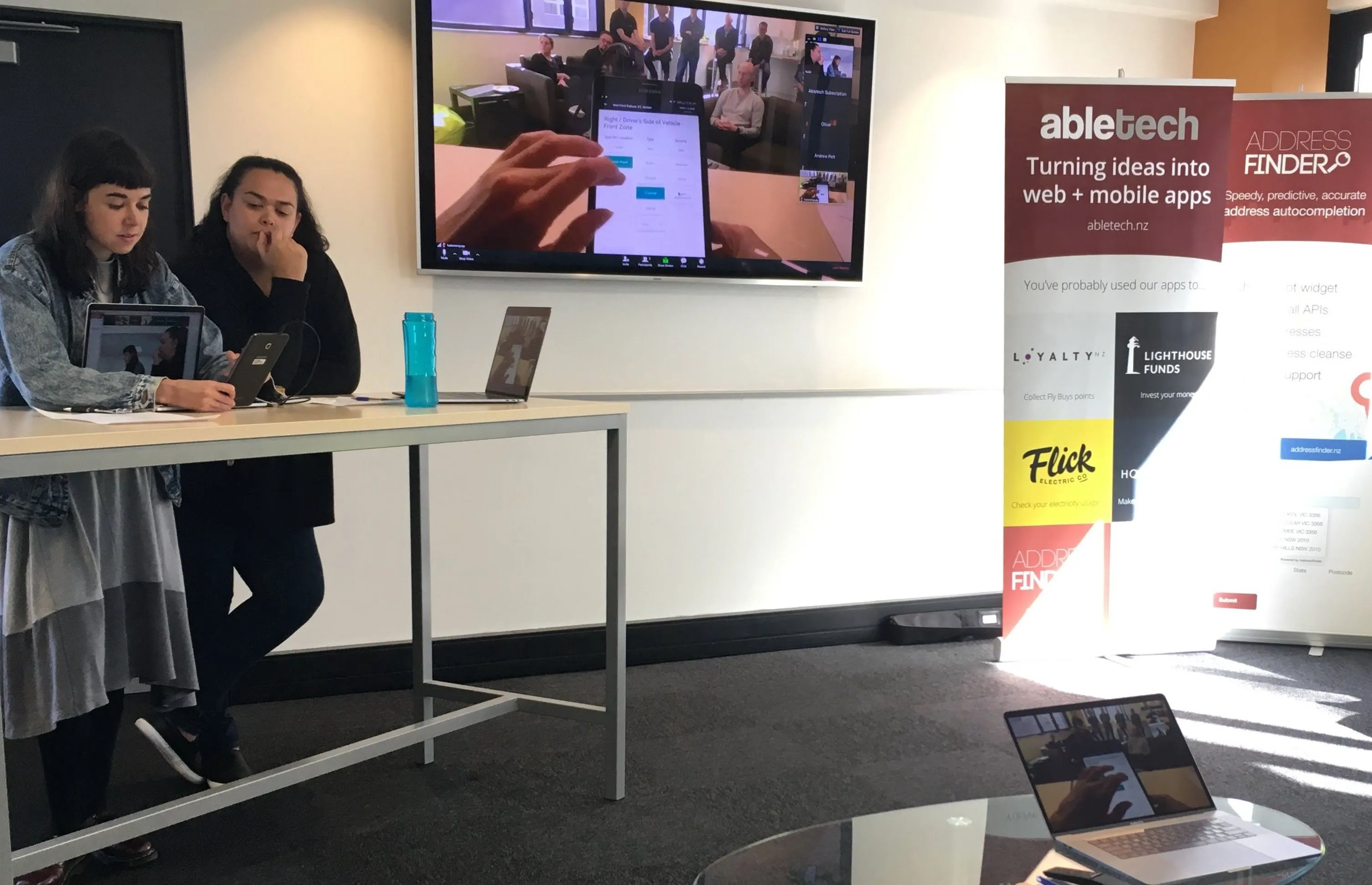
Our Rapid Projects team developed this mobile app in three months. We used React Native and found it fast and efficient. Watch a demo of SmartInspect. Hear what Naiki Pearl and Kate Norquay found as they developed using React Native.

Accessibility, error handling and service workers
Kate’s favourite talks include Julie Grundy on accessibility, Theresa Ma on improving the way designers and engineers work together, and Diana Mounter from GitHub on the interaction of colour systems.

CSSConf & JSConf Australia 2018
JSConf-goers enjoying the complimentary coffee on the first day of the event (and some cheery Abletechers on the right!)

Elixir meetup at Abletech
Elixir is rapidly gaining interest and popularity. Kiwi developers connect online to learn and share tips together via Twitter and the AU/NZ Slack group. Wellington Elixir User Group members get together for Hack Nights.


Static Website Generators: Ultimate Caching?
Static files handle large traffic easily. Photo cred: Sergey Pesterev (Unsplash)

Enspiral Dev Academy meetup
A big thank you to Shaun O'Connell from Abletech for giving a Tech Talk recently. Shaun’s been enjoying the latest Enspiral Dev Academy meetups and gave us some feedback on what he found interesting and useful after the first one about using TypeScript.
React On Rails with Devise: Two Ways
Hi, I’m Kate! I’ve been working as a web development intern at Abletech for the last two months. Recently I’ve been investigating using React together with Ruby on Rails. My task was to discover common ‘gotchas’ and figure out what it would take to use React in our next project.

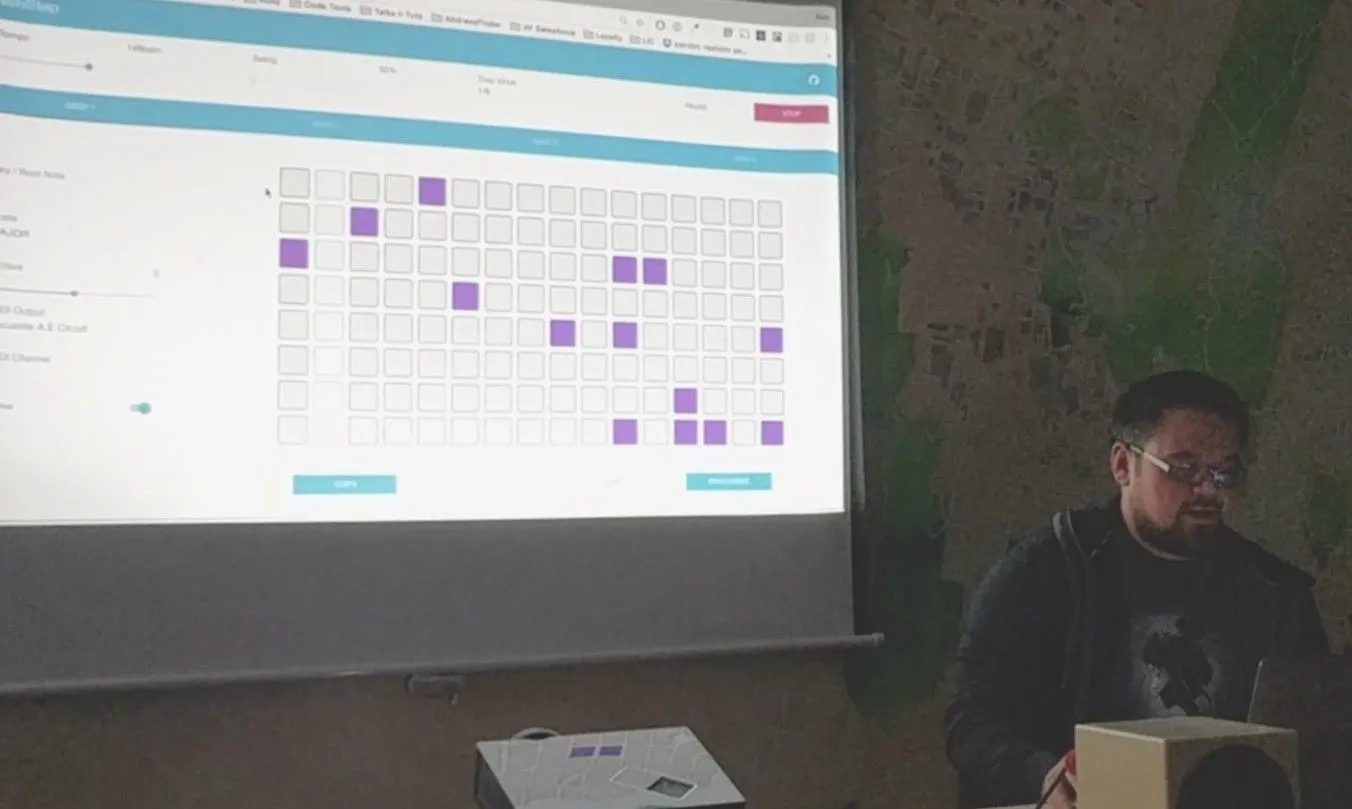
Controlling MIDI hardware from the browser
The purpose of Kalo’s app is to control external hardware synthesizers or samplers. WebStep should work fine with any MIDI enabled synthesizer or sampler that’s visible to your operating system.




2022 UX and UI in Application Development
User Experience, or UX, is a term that gets used (and a little abused) quite a bit. But what does it actually mean?

What App Should You Develop?
Navigating the choices for building front ends can be daunting. Like everything technology based, you are faced with a bunch of technology choices and tradeoffs. This article attempts to distill your app development options and outline the various pros and cons.

Choosing a Headless CMS
Content Management Systems seem to be a hot topic at the moment. We have been building varying solutions for several clients with integrated CMS systems, including our very own websites abletech.nz and addressfinder.nz. Our personal experience sees us on a three to five year lifecycle with CMS’s. Abletech went from WordPress, to BlogSpot, to Tumblr, to Medium, and now to Strapi over the course of 16 years! This article outlines some of our learnings, why we keep changing, and what we are really after from our CMS.




Custom software development services
Custom software is designed for a specific purpose, user or organisation. Read about our Abletech SaaS (Software as a Service) product AddressFinder.

What does it mean to go serverless?
It’s time to look closely at serverless development. Come on a journey to investigate the serverless development model with Typescript. This article will take you through a potential framework, ORM, relational database provider, how to test, and our conclusions.

Design for Developers
Design and development are sometimes thought of as two very opposite disciplines — one is creative and one is logical. Developers can get stuck in this trap, avoiding design because they ‘aren’t creative’ and getting paralysed when they inevitably have to make a minor design decision.
 from [Pixabay](https://pixabay.com/photos/balance-stones-stack-110850/)](/img/D9WLFcypiX-1280.webp)

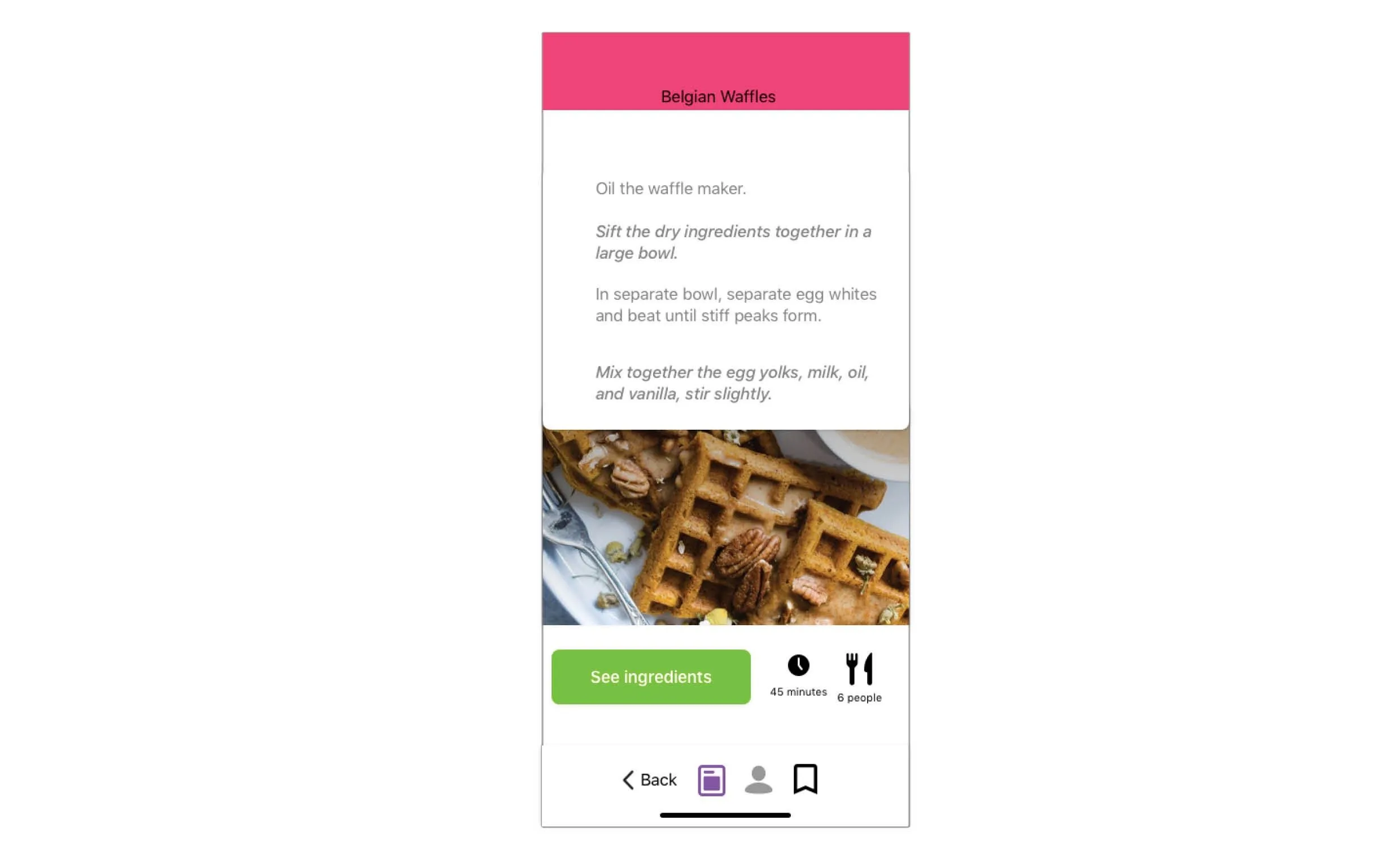
How To Build and Deploy Your Personal Blog With Next.js
The source code for this guide is available on Github and you can view the original article on my blog (built with this starter).

The guide to integrating Google MyMaps onto your website with React
If you want to put the custom map you’ve created with MyMaps onto a website you have two options:

🚘 SmartInspect with React Native 📱
Our Rapid Projects team developed this mobile app in three months. We used React Native and found it fast and efficient. Watch a demo of SmartInspect. Hear what Naiki Pearl and Kate Norquay found as they developed using React Native.

Accessibility, error handling and service workers
Kate’s favourite talks include Julie Grundy on accessibility, Theresa Ma on improving the way designers and engineers work together, and Diana Mounter from GitHub on the interaction of colour systems.

CSSConf & JSConf Australia 2018
JSConf-goers enjoying the complimentary coffee on the first day of the event (and some cheery Abletechers on the right!)

Elixir meetup at Abletech
Elixir is rapidly gaining interest and popularity. Kiwi developers connect online to learn and share tips together via Twitter and the AU/NZ Slack group. Wellington Elixir User Group members get together for Hack Nights.


Static Website Generators: Ultimate Caching?
Static files handle large traffic easily. Photo cred: Sergey Pesterev (Unsplash)

Enspiral Dev Academy meetup
A big thank you to Shaun O'Connell from Abletech for giving a Tech Talk recently. Shaun’s been enjoying the latest Enspiral Dev Academy meetups and gave us some feedback on what he found interesting and useful after the first one about using TypeScript.
React On Rails with Devise: Two Ways
Hi, I’m Kate! I’ve been working as a web development intern at Abletech for the last two months. Recently I’ve been investigating using React together with Ruby on Rails. My task was to discover common ‘gotchas’ and figure out what it would take to use React in our next project.

Controlling MIDI hardware from the browser
The purpose of Kalo’s app is to control external hardware synthesizers or samplers. WebStep should work fine with any MIDI enabled synthesizer or sampler that’s visible to your operating system.